These days, I’m experimenting with the Spotify v2 API. I want to share my list of recently played tunes on my WordPress blog at peterwiner.com. Also, I’m eager to revive my software development skills after a very long break from programming.
Feel free to jump ahead and look at my recent Spotify plays. The app is a Minimum Viable Product (MVP) with a bare-bones feature set. Today, I’m revealing it for the first time and writing about the application architecture.
The App
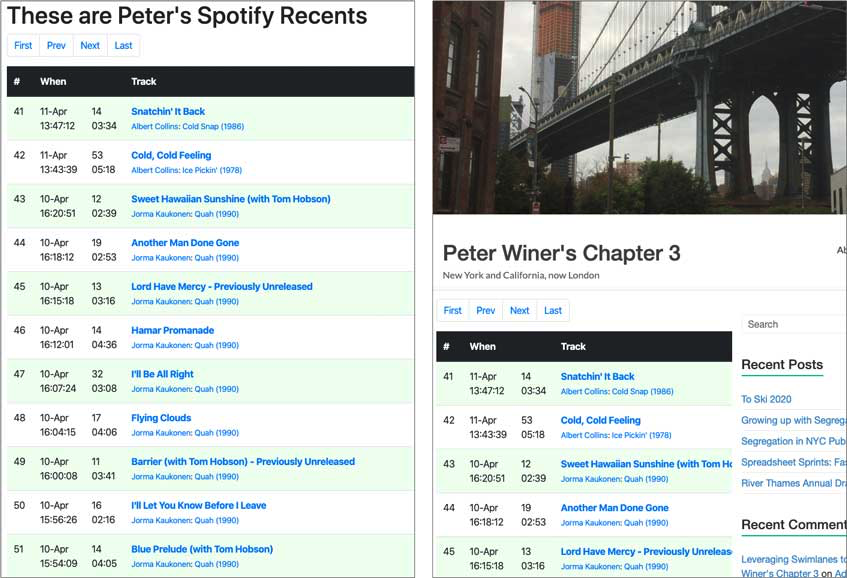
On peterwiner.com, you can view a page listing my most recent Spotify plays. The list shows 20 plays per screen and goes back to late February when I started this project. The listing for each track shows the date and time played, duration, popularity, title, artist and album title. The title, artist and album can be clicked, with links to Spotify.


There is also a stand-alone version on herokuapp.com, but that’s mainly for development and testing. I’m not exposing that page. I have a long list of additional features to add. I also want to develop iOS and Android versions.
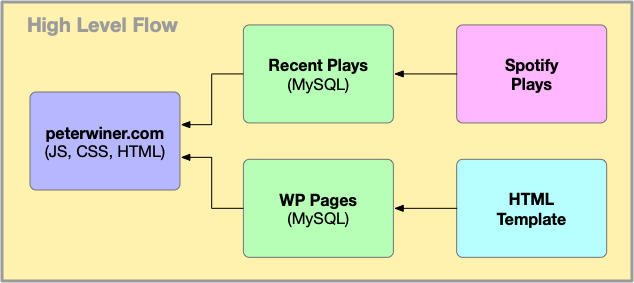
High-level Architecture
Spotify plays are stored in a SQL database constructed from queries to the Spotify REST API. A scheduled task runs every six hours to retrieve recent plays and update the database.
When a user wants to see recent plays, a SQL database query returns details for 20 plays in JSON format. The returned data is then embedded within an HTML template.
For WordPress, the HTML template is stored in a separate SQL database. This is retrieved and inserted into a WordPress theme, to create the full page display.

Development Environment
I’m developing this app from my home office in Twickenham, London during the 2020 Coronavirus lockdown. I’m using a recently-purchased Mac Mini with Visual Studio Code. On the front end, I’m programming in JavaScript with HTML, CSS, jQuery, Bootstrap and Handlebars. For the back end, my tools are node.js, jQuery, MySQL and express-node.
My development work depends on a local instance of MySQL. The express-node extension implements a simple localhost HTTP server. My code repository is a local instance of git paired with a private repository on github.com.
I push code and content to an instance on Heroku. On Heroku, I use extensions Papertrail, Scheduler and JawsDB. My blog is a hosted instance of WordPress using the domain peterwiner.com.
Managing Content: My Recent Plays
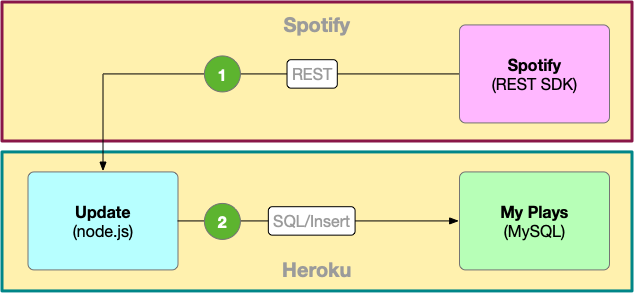
My recent Spotify plays are stored in a MySQL database. The development instance resides on my desktop Mac, and the production instance is hosted on heroku.com. Every 6 hours, a scheduled task invokes the Spotify REST SDK and retrieves my 50 most recent plays.
The SDK response is a JSON payload with a rich description for each play including title, artists and album along with dates, images and links to Spotify interactive pages. The flow looks like this:

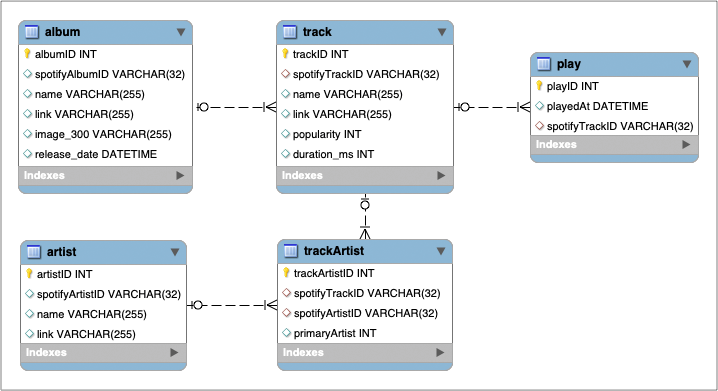
Each rich play description is dissected into relational table rows that are added to the SQL database. The database schema looks like this:

When a user views recent plays, this MySQL database is queried, returning a list of plays with supporting track, album and artist content.
The HTML Display Template
The list of plays returned from the MySQL database is used to populate an HTML display template with the Handlebars template engine. On herokuapp.com, the populated HTML template is simply displayed in any Web browser. On WordPress, the HTML template is inserted within a WordPress theme. As a result, the template is surrounded by the theme elements that are displayed on every page and post of peterwiner.com.

In WordPress, the pages and posts are stored in a MySQL database belonging to the blog. Pages and posts are typically developed with an editor in the WordPress admin tool. This can be convenient for simple text, hyperlinks and images. Unfortunately, the admin tool doesn’t work well for JavaScript, CSS and complex HTML.
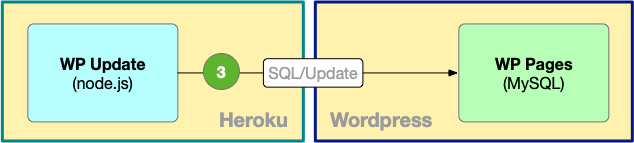
To get around this weakness, I decided to bypass the WordPress admin tool. I developed my HTML template in Visual Studio code. I have a script that pushes the template into the WordPress MySQL database. The flow looks like this:

When I make changes to the template, I test on localhost, then publish to herokuapp.com and push into the WordPress MySQL database.
The User Experience
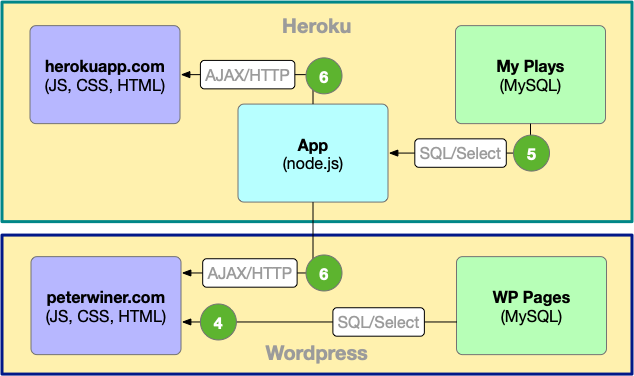
When a user requests the Spotify recents page on peterwiner.com, WordPress retrieves the theme and pulls the HTML template from it’s MySQL database. The HTML template includes an AJAX request that pulls the list of recents from my MySQL database on herokuapp.com. The Handlebars template engine merges the recents into the HTML and the result is displayed on the screen.

The HTML display includes navigation buttons for moving to the First, Previous, Next and Last groups of 20 recent tracks. Pressing any of these buttons invokes a new AJAX request, retrieving a new set of tunes and updating the HTML template with new content.
Summary: My Experience
I’ve been working on this app for the past six weeks, starting in late February. I’m glad I did it and look forward to continuing. I spent the majority of my career as an individual contributor writing code. After a long break from programming, I was very rusty. My progress was very slow at the beginning. Now I can feel my productivity improving.
At the start, I vowed to shed all bias regarding platforms, languages and tools. In early 2019, I spent some time learning node.js and Visual Studio Code. So many pleasing innovations! Using JavaScript on both front- and back-end is really great. The browser-based and server-side debuggers are more than adequate. node.js libraries are plentiful, as are Visual Studio Code extensions. As a former Java + JavaScript + Eclipse developer, these are all significant improvements.
The latest JavaScript syntax extensions caused me difficulty but now I’m getting the hang of them. I never used inline functions much, but I now understand the benefits. I’m close to fully concluding my version of good coding style in this environment.
I’m still having trouble with JavaScript promises. I’ve already written certain bits of asynchronous code more than once, in an effort to make it clean. I still have at least one more rewrite ahead of me. Let’s say it’s been a character-building experience.

A New Mindset for 2020
On the positive side, I’ve been able to approach the intellectual challenges with a new mindset for me. Every project, in my entire career, has been time-sensitive. Always looking for the quickest solution and moving on as soon as code was complete and correct. Now, in the 2020 lockdown, I have more available time. I’m pressing myself to look for the best solutions, even when they require more time. It’s a big shift.
I’m also interleaving this coding with other life projects and attempting to thrive in 2020. I’m adding various security improvements to all aspects of life and fixing things around the house.
As I finish this post, I will put this app to rest for a short while. This afternoon, I expect delivery of deck cleaner, sealer and a paint sprayer. My next project.
Reaching Out
I’ve regained contact with various long-time friends during the lockdown. Outreach goes both ways. Such conversations are very important in these times. I welcome all outreach from old friends and colleagues. I look forward to hearing from you.
